VS Code is an increasingly popular IDE for coding in Python, created by Microsoft. This version is available from the AUR.
[andy@home-pc ~]$ pamac search visual-studio-code-bin --aur
visual-studio-code-bin 1.62.0-1 AUR
Visual Studio Code (vscode): Editor for building and debugging modern web and cloud applications (official binary
version)
You can install MS VS Code with the following.
[andy@home-pc ~]$ pamac build visual-studio-code-bin
There is also an open source implementation of Code available from the official repository.
[andy@home-pc ~]$ pamac search code ... code 1.61.0-1 community
This version can be installed with.
[andy@home-pc ~]$ pamac install code
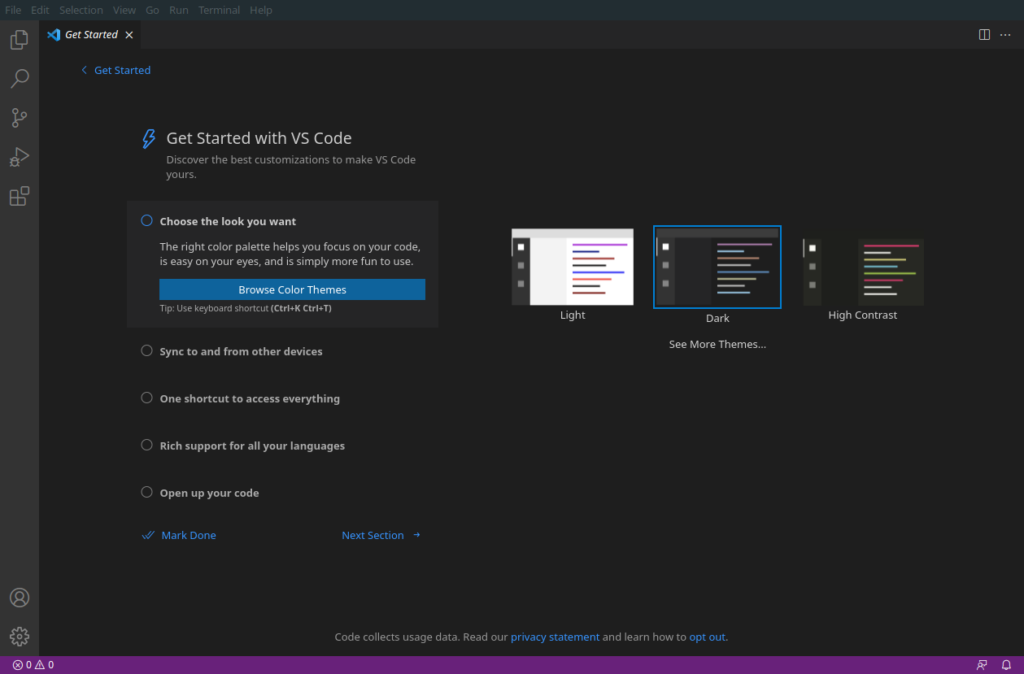
And that should be it! Open it up and select your theme.

I normally create a new python virtual environment for each new project I’m working on.
[andy@home-pc ~]$ mkproject binance-demo ... Creating /home/andy/Devel/binance-demo Setting project for binance-demo to /home/andy/Devel/binance-demo (binance-demo) [andy@home-pc binance-demo]$
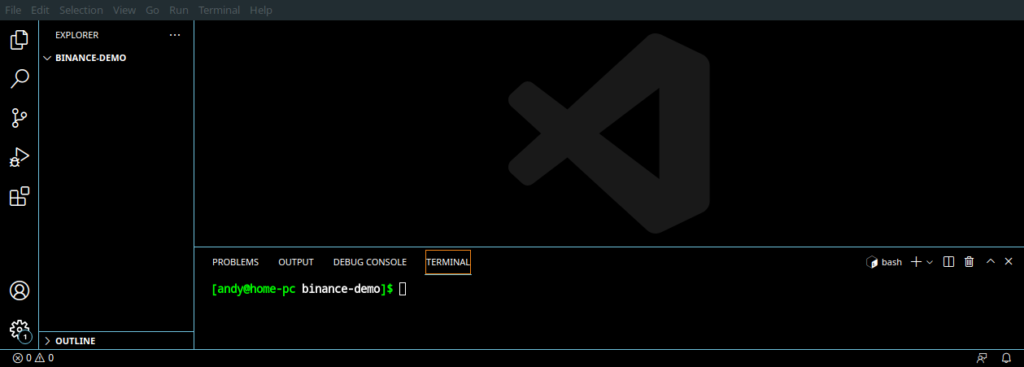
And then launch code from the current working directory.
(binance-demo) [andy@home-pc binance-demo]$ code .

I really like it and it looks great!
Be the first to comment